Assume you built a react app and are now searching for a means to share it with the rest of the world, but Netlify is too boring for you and you want to try something new. So why not try using Github pages!! Today we'll learn how to use the free GitHub pages service to host our react app.
Prerequisites
- On the system, Git is installed.
- Git created a React application.
- Account on Github
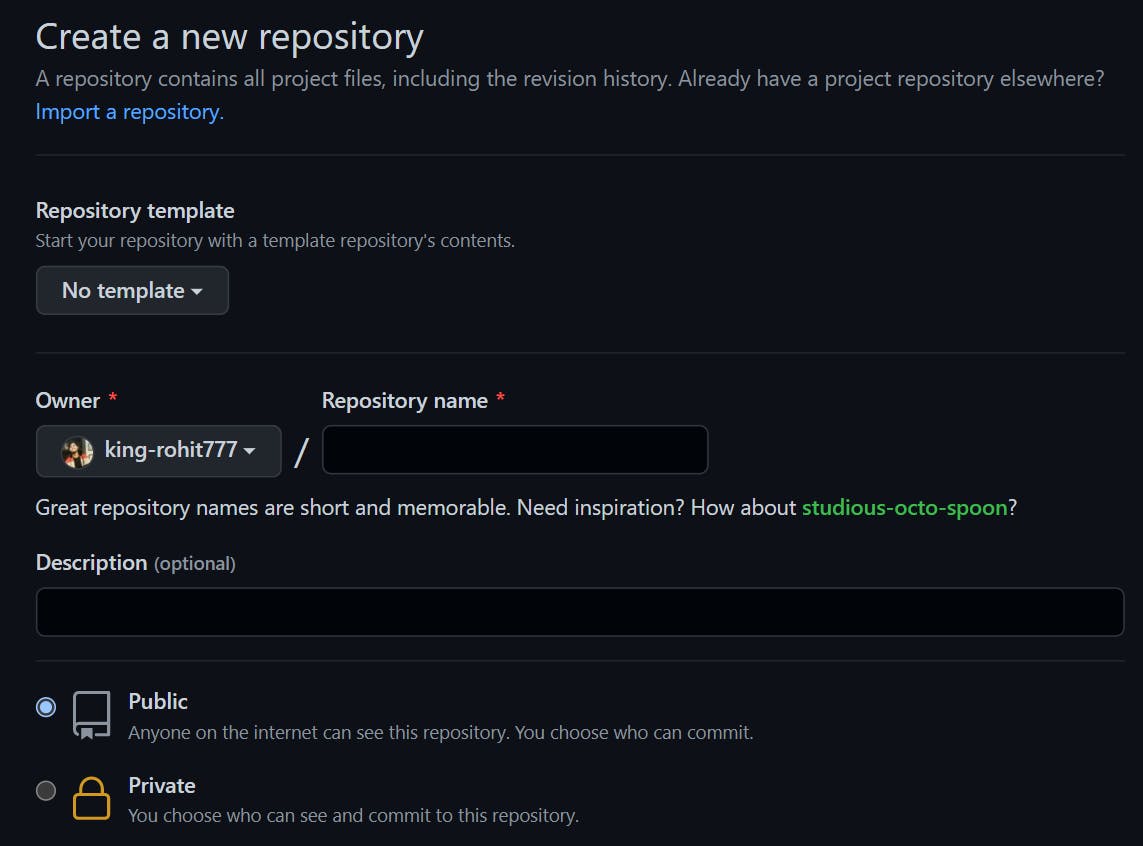
Step 1: Creating the repository
Create an empty and public repository on your GitHub account, as shown below.
If you have a GitHub premium account, you may create a private repository.

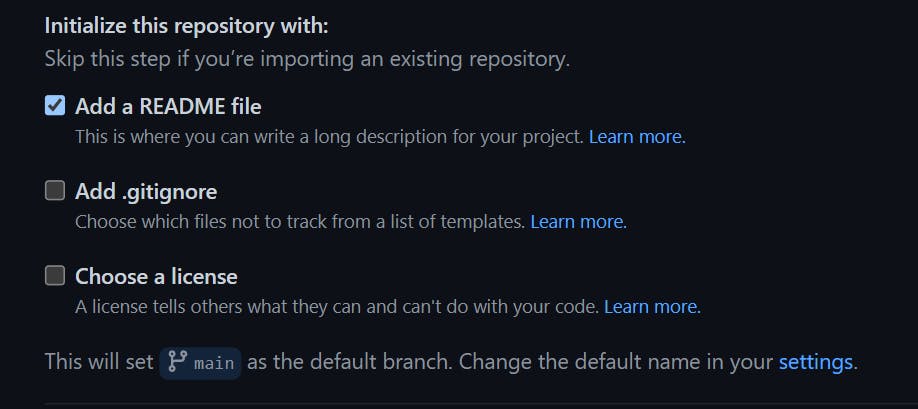
You can add a readme or license if you want!!

Step 2: Add the package to your react app
Install the following package in your react app
npm install gh-pages --save-dev
Step 3: Add configs to your react app
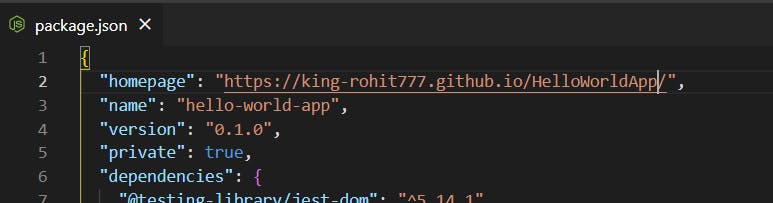
Open package.json of your React App
Add the homepage key to it.
"homepage": "https://{user-name}.github.io/{repo-name}",

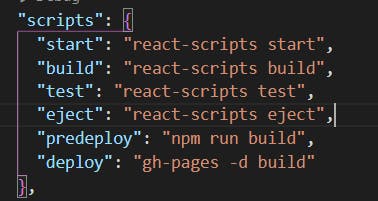
- Add predeploy and deploy key under scripts
"predeploy": "npm run build", "deploy": "gh-pages -d build",

Step 4: Add Remote Repository
- Add remote repository(new repo we created above) to your react app
git remote add origin https://github.com/{username}/{repo-name}.git
Step 5: npm run deploy
Now, if you want to make changes to the GitHub page, execute npm run deploy.
npm run deploy
Now it should be deployed to your GitHub repository after some time. To acquire the URL, go to your repository. Go to Pages in the settings and make sure the link is there.

Another manual approach to deploying the code is to use (npm run build) to build it, then paste it into the repository and enable GitHub pages.
I hope you found this little blog useful. If you enjoy my work, please consider following me.

